Method design system
Role
Art director, Lead Designer
Responsibilities
Coordinate with PM and design leadership to define priorities
Create research plans
Define consistency patterns
Define component specs
Validate components
System Evangelism
Core team
12 designers
1 researcher
1 content designer
4 developers
Target customer
Development teams
Internal design teams
Relevant business productivity personas
A design system for cloud productivity apps
Summary
‘Method’ was a design system consisting of reusable components implemented as React and Angular components. Design delivered specs, component templates, usage guidelines, and design files to the design and engineering teams.
Goals
Create a design language to be leveraged across Cloud + Enterprise, offering unified standards, patterns, and components to ensure teams design highly usable and delightful experiences.
Build an extensible web framework of encapsulated components for building complex user interfaces to ensure visual and interaction consistency.
Define the future of a unified cloud experience.
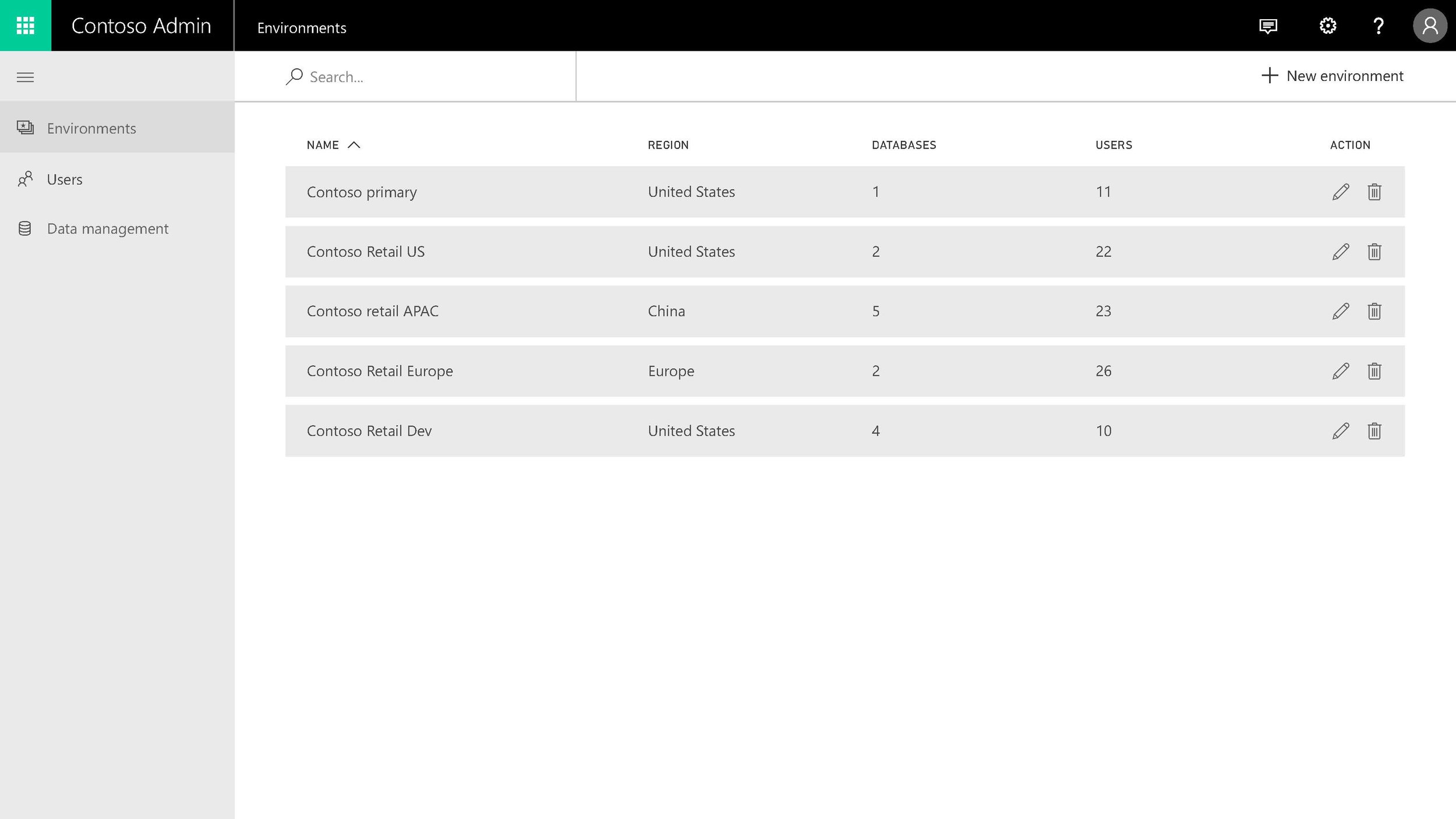
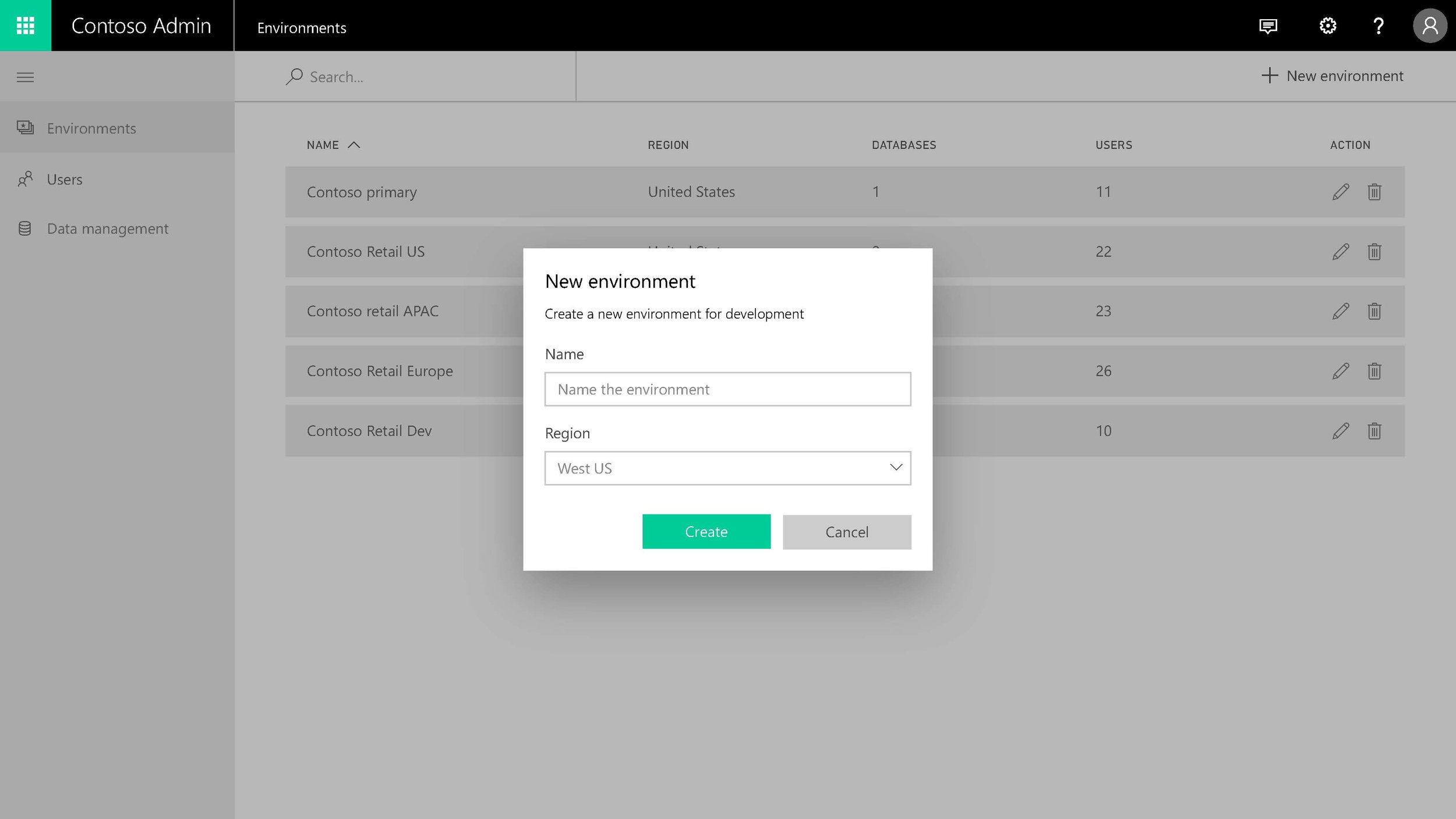
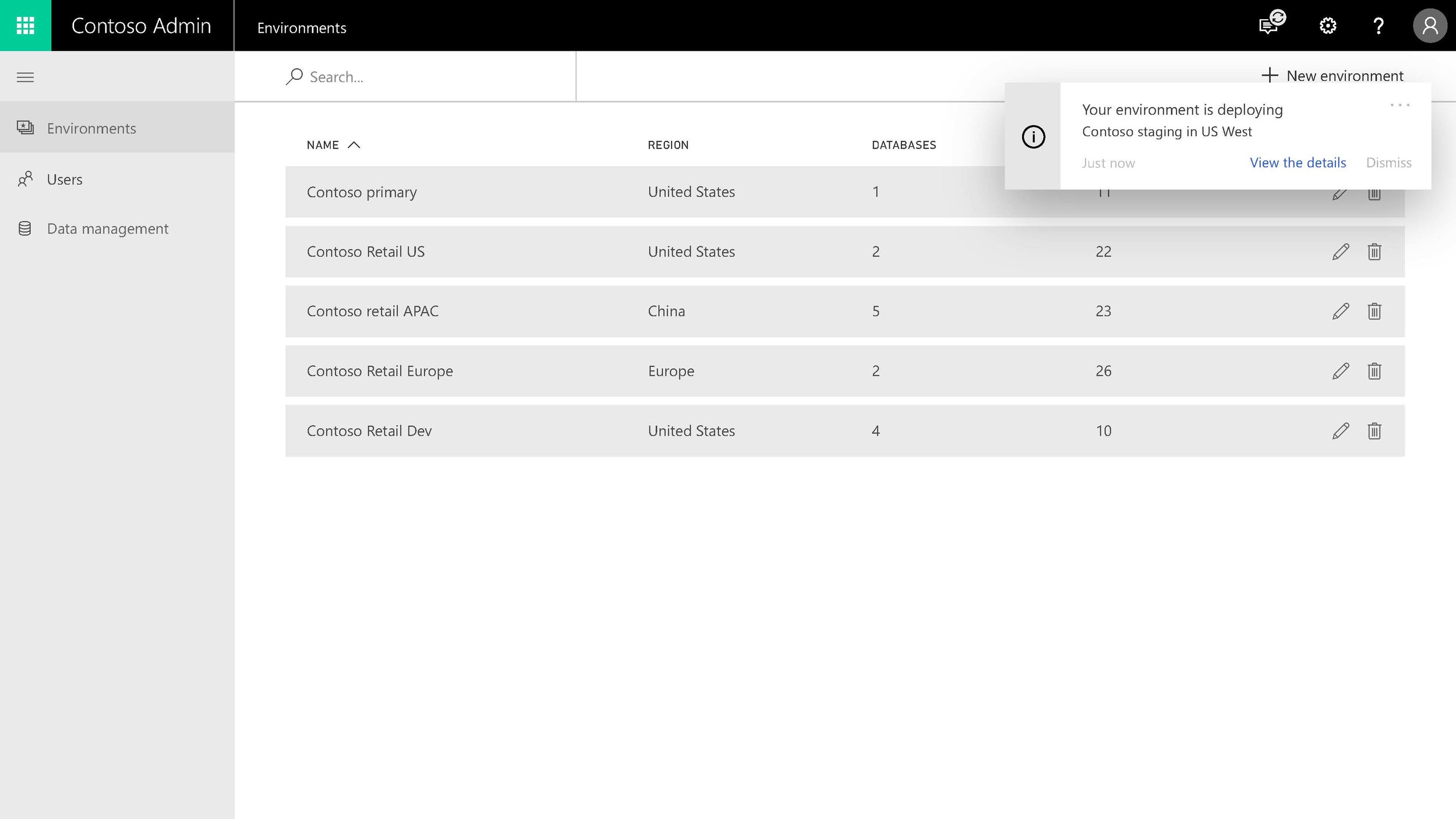
Sample set of components
Sample button component




Stress testing
One of the most fun things I got to do with the project as part of validation process was to apply our components to apps I use. These were never going to be made, but they, at least for me, were super helpful in designing for scale. Here’s a few of the designs I did.
Ribbons built with Method (concept)
Power Apps built with Method (concept)
Spotify built with Method (concept)
Method music app (concept)
Method studio (concept)
A component composition tool that would allow designers to use real components to build and share prototypes then export code for developers.
A template gallery
The studio with multiple panes open




